前端攻城狮学习笔记七:常见前端面试题之 HTML/CSS部分(二)前端页面有哪三层构成,分别是什么?作用是什么? 1、构造层:由 HTML 或 XHTML 之类的标识语言负责创立,仅负责语义的体现。处理了页面“内容是什么”的问题。 2、表达层:由 CSS 负责创立,处理了页面“怎样显示内容”的问题。 3、行为层:由脚本负责。处理了页面上“内容应当怎样对事件作出反应”的问题。css 的基本语句构成是什么? 选择符{属性 1:值 1;属性 2:值 2;...}等。主流的浏览器分别是什么内核? IE:Trident 内核 Mozilla FireFox:Gecko 内核 Chrome、Safari:Webkit 内核 Opera:Presto 内核常常遇到的浏览器兼容性有哪些?怎样处理? 1、浏览器默认的 margin 和 padding 不一样。处理方案是加一种全局的*{margin:0;padding:0;}来统一。 2、IE6 双边距 bug:块属性标签 float 后,又有横行的 margin 状况下,在 ie6 显示 margin 比设置的大。处理方案是在 float 的标签样式控制中加入 display:inline;将其转化为行内属性。测试代码如下:
Demo Double Margin Bug(150*150)
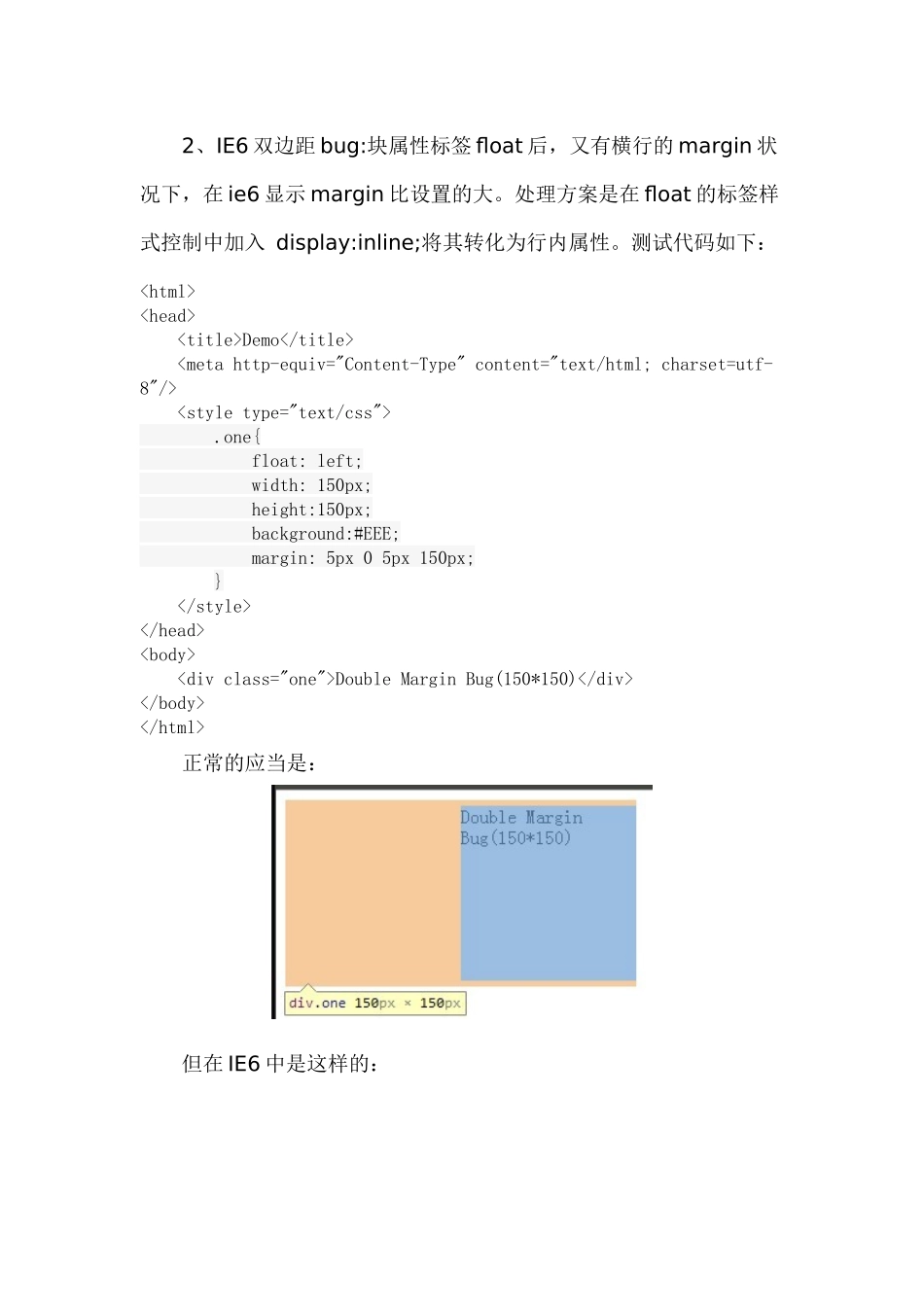
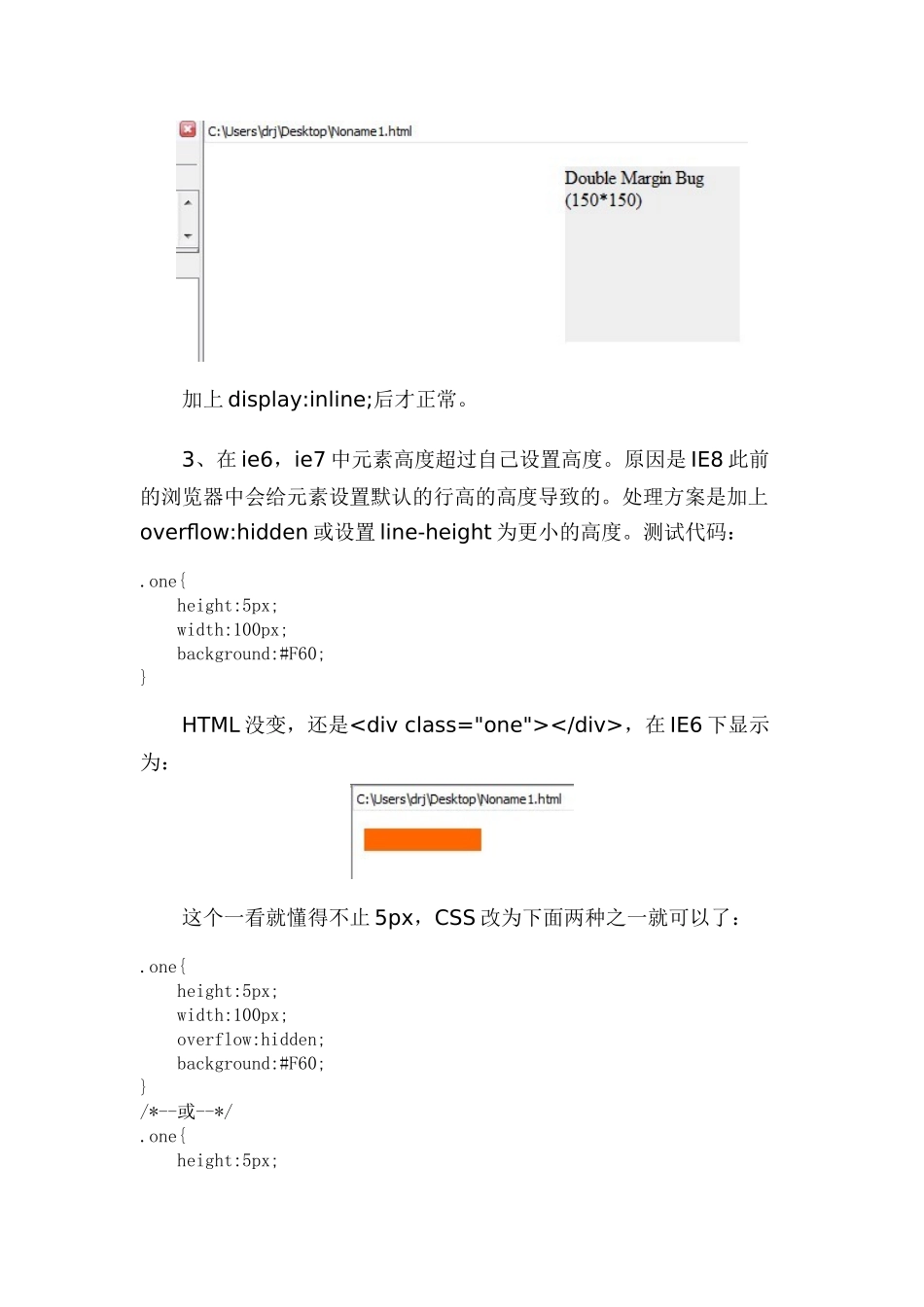
正常的应当是: 但在 IE6 中是这样的: 加上 display:inline;后才正常。 3、在 ie6,ie7 中元素高度超过自己设置高度。原因是 IE8 此前的浏览器中会给元素设置默认的行高的高度导致的。处理方案是加上overflow:hidden 或设置 line-height 为更小的高度。测试代码:.one{ height:5px; width:100px; background:#F60;} HTML 没变,还是
,在 IE6 下显示为: 这个一看就懂得不止 5px,CSS 改为下面两种之一就可以了:.one{ height:5px; width:100px; overflow:hidden; background:#F60;}/*--或--*/.one{ height:5px; width:100px; font-size:2px; line-height:2px; background:#F60;} 注意这里加了 line-height:2px 后还要加上 font-size 才行。效果如图: 4、min-height 在 IE6 下不起作用。处理方案是添加 height:auto !important;height:xxpx;其中 xx 就是 mi...