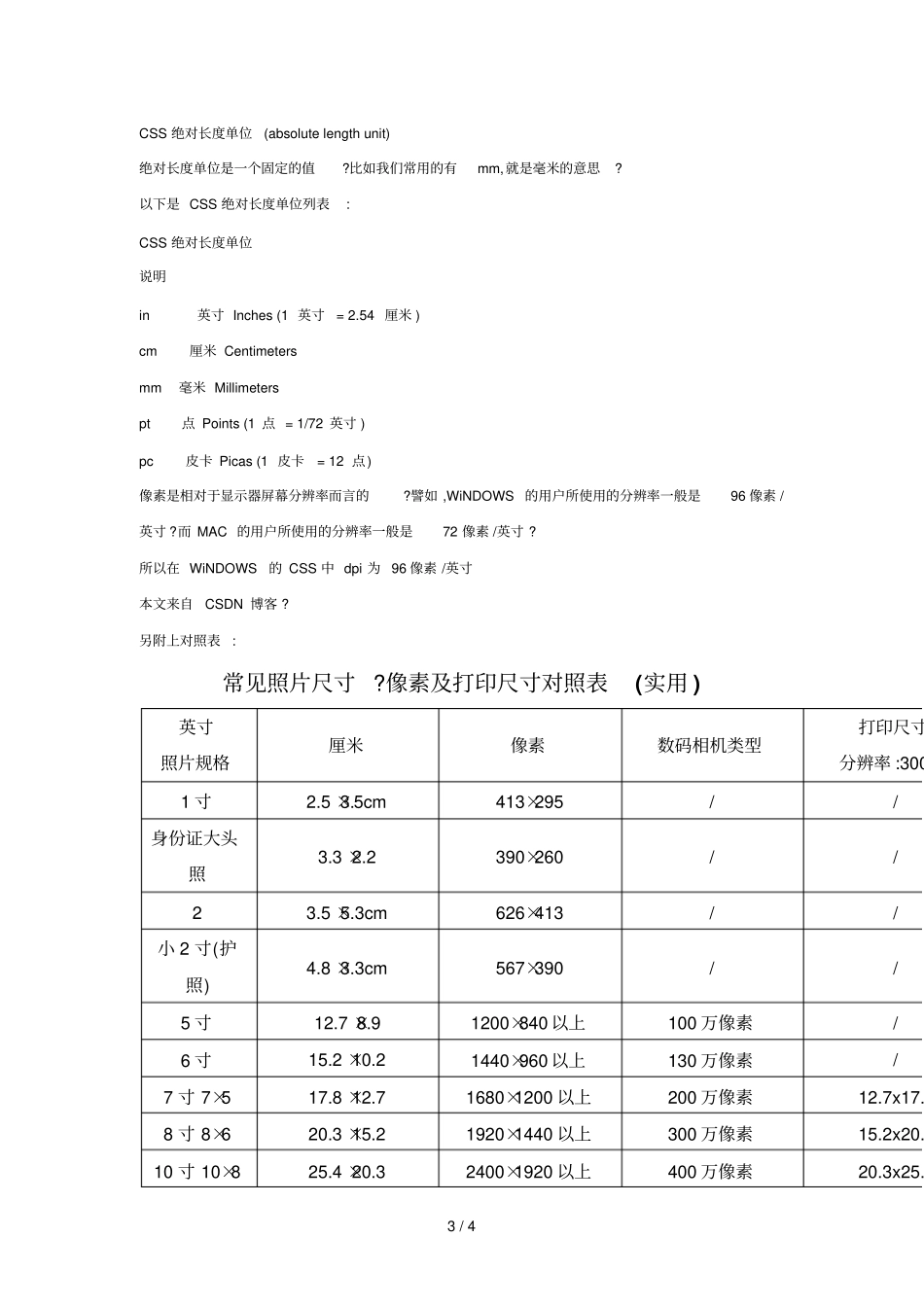
1/4像素?英寸?厘米之间的换算关系72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1厘米=0.3937英寸1英寸=2.54厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸?厘米,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1厘米=0.3937英寸1英寸=2.54厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米(300像素/英寸dpi每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米(72像素/英寸dpi每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素?1280×960像素等?而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的?dpi(dotperinch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dotperinch)表示?而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率?平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上?dpi是“dotperinch”的缩写?顾名思义,就是指在每英寸长度内的点数?通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高?目前,市面上出售扫描器的光学解析度主要有600×1200dpi和1200×2400dpi两种?扫描器的光学解析度由两个数字构成,是因为横向解2/4析度和纵向解析度不同?较小的数字通常为纵向解析度,即我们一般区分扫描器解析度用的数值?也就是说,600×1200dpi的扫描器,我们通常简称为600dpi?电脑显示器的解析度约为72dpi,这个数值其实是这样计算出来的:以一部15寸的电脑显示器为例,可视面积的水平长度大约为11.2寸,如果显示模式是800×600,那么解析度就是800/11.2=71.4?如果是17寸电脑显示器,以1024×768的显示模式来看,解析度就变成1024/12.8=80了?像素(Pixel)对于计算机的屏幕设备而言,像素(Pixel)或者说px是一个最基本的单位,就是一个点?其它所有的单位,都和像素成一个固定的比例换算关系?所有的长度单位基于屏幕进行显示的时候,都统一先换算成为像素的多少,然后进行显示?所以,就计算机的屏幕而言,相对长度和绝对长度没有本质差别?任何单位其实都是像素,差别只是比例不同?如果把讨论扩展到其它输出设备,比如打印机,基本的长度单位可能不是像素,而是其它的和生活中的度量单位一致的单位了?CSS绝对长度单位是对于输出设备(outputdevice)而言的?拿pt来说,这是一个在文字排版工具(word,adobe等)中非常常用的字体单位,不管你的显示器分辨率是1024*768,还是800*600,同一篇文档打印在纸面上的结果是一样的?写网页用哪个长度单位更好,是px还是pt呢?我个人比较偏向px,因为px能够精确地表示元素在屏幕中的位置和大小,网页主要是为了屏幕显示,而不是为了打印等其它需要的?CSS相对长度单位(relativelengthunit)CSS相对长度单位中的相对二字,表明了其长度单位会随着它的参考值的变化而变化,不是固定的?以下是CSS相对长度单位列表:CSS相对长度单位说明em元素的字体高度Theheightoftheelementsfontex字母x的高度Theheightoftheletter"x"px像素Pixels%百分比Percentage3/4CSS绝对长度单位(absolutelengthunit)绝对长度单位是一个固定的值?比如我们常用的有mm,就是毫米的意思?以下是CSS绝对长度单位列表:CSS绝对长度单位说明in英寸Inches(1英寸=2.54厘米)cm厘米Centimetersmm毫米Millimeterspt点Points(1点=1/72英寸)pc皮卡Picas(1皮卡=12点)像素是相对于显示器屏幕分辨率而言的?譬如,WiNDOWS的用户所使用的分辨率一般是96像素/英寸?而MAC的用户所使用的分辨率一般是72像素/英寸?所以在WiNDOWS的CSS中dpi为96像素/英寸本文来自CSDN博客?另附上对照表:常见照片尺寸?像素及打印尺寸对照表(实用)英寸照片规格厘米像素...