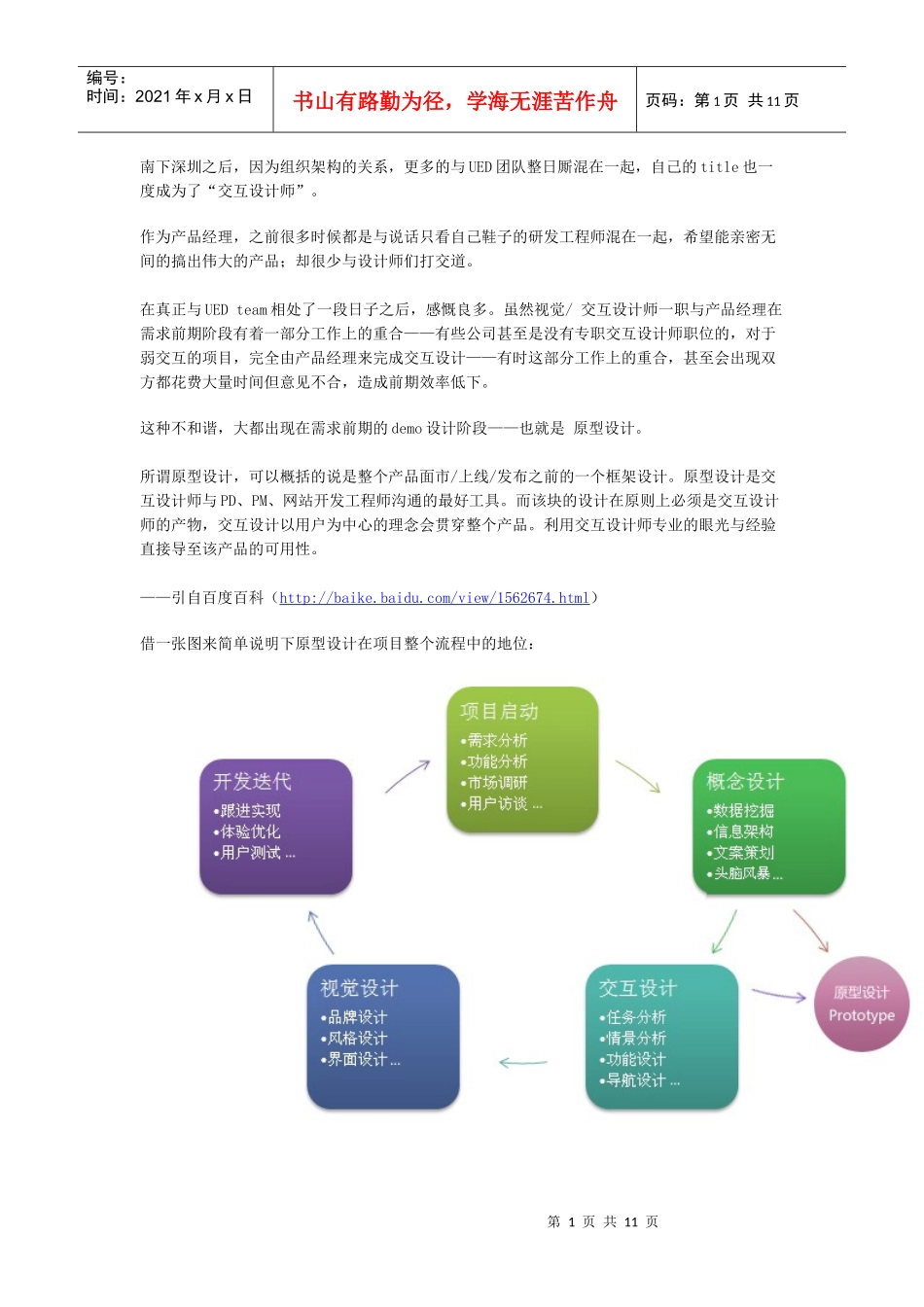
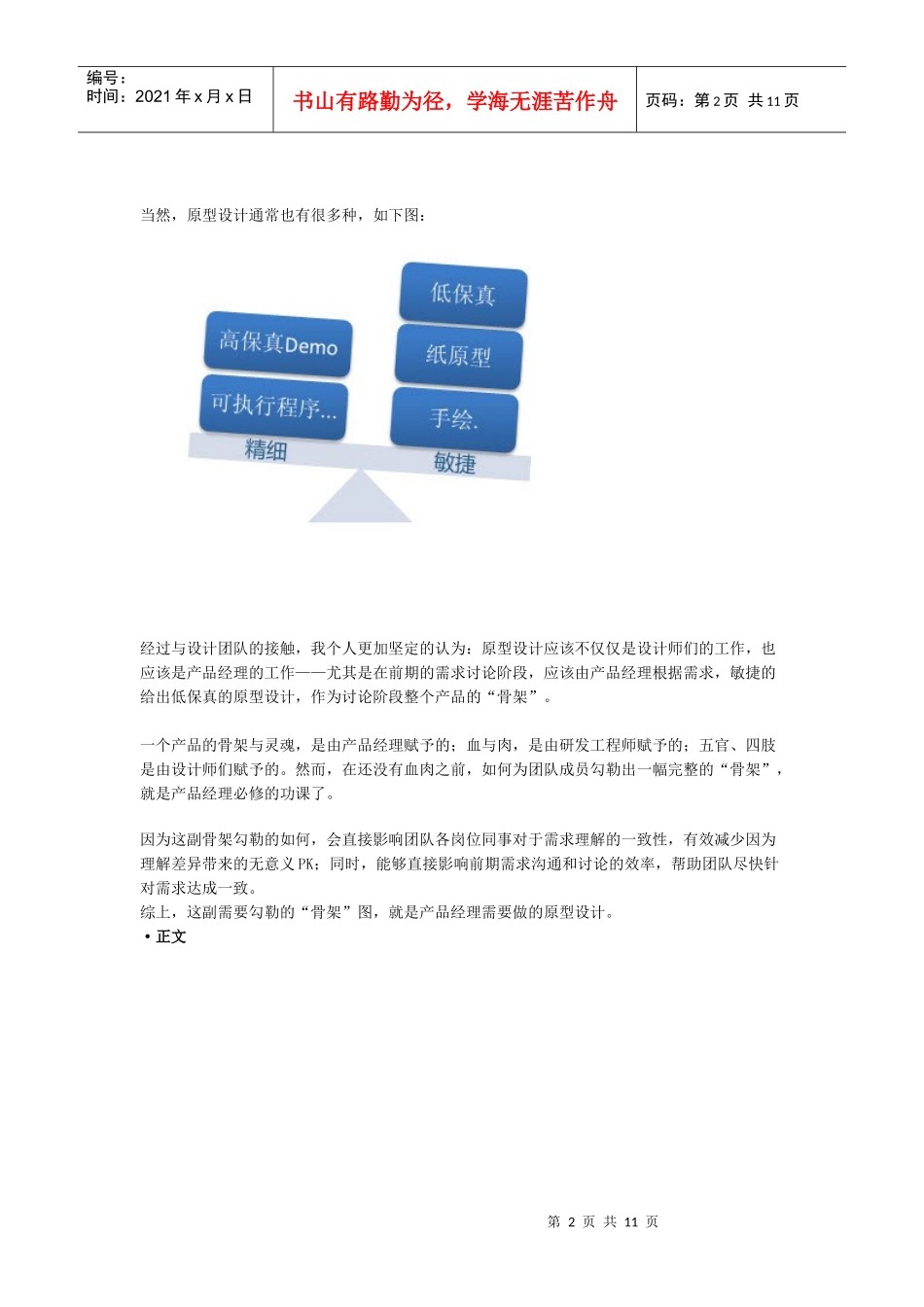
第1页共11页编号:时间:2021年x月x日书山有路勤为径,学海无涯苦作舟页码:第1页共11页南下深圳之后,因为组织架构的关系,更多的与UED团队整日厮混在一起,自己的title也一度成为了“交互设计师”。作为产品经理,之前很多时候都是与说话只看自己鞋子的研发工程师混在一起,希望能亲密无间的搞出伟大的产品;却很少与设计师们打交道。在真正与UEDteam相处了一段日子之后,感慨良多。虽然视觉/交互设计师一职与产品经理在需求前期阶段有着一部分工作上的重合——有些公司甚至是没有专职交互设计师职位的,对于弱交互的项目,完全由产品经理来完成交互设计——有时这部分工作上的重合,甚至会出现双方都花费大量时间但意见不合,造成前期效率低下。这种不和谐,大都出现在需求前期的demo设计阶段——也就是原型设计。所谓原型设计,可以概括的说是整个产品面市/上线/发布之前的一个框架设计。原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导至该产品的可用性。——引自百度百科(http://baike.baidu.com/view/1562674.html)借一张图来简单说明下原型设计在项目整个流程中的地位:第2页共11页第1页共11页编号:时间:2021年x月x日书山有路勤为径,学海无涯苦作舟页码:第2页共11页当然,原型设计通常也有很多种,如下图:经过与设计团队的接触,我个人更加坚定的认为:原型设计应该不仅仅是设计师们的工作,也应该是产品经理的工作——尤其是在前期的需求讨论阶段,应该由产品经理根据需求,敏捷的给出低保真的原型设计,作为讨论阶段整个产品的“骨架”。一个产品的骨架与灵魂,是由产品经理赋予的;血与肉,是由研发工程师赋予的;五官、四肢是由设计师们赋予的。然而,在还没有血肉之前,如何为团队成员勾勒出一幅完整的“骨架”,就是产品经理必修的功课了。因为这副骨架勾勒的如何,会直接影响团队各岗位同事对于需求理解的一致性,有效减少因为理解差异带来的无意义PK;同时,能够直接影响前期需求沟通和讨论的效率,帮助团队尽快针对需求达成一致。综上,这副需要勾勒的“骨架”图,就是产品经理需要做的原型设计。·正文第3页共11页第2页共11页编号:时间:2021年x月x日书山有路勤为径,学海无涯苦作舟页码:第3页共11页爱因斯坦说,ifIcan'tpictureis,Ican'tunderstandit.大多数时候,产品经理们都能picture出自己的产品设计思路,但从某个角度来说,产品经理需要做的工作,比爱因斯坦要困难的多。毕竟相对论不是每个人都能看懂,而产品经理的原型设计却需要保证团队中不同岗位、负责不同工作、知识结构各不相同的每个成员,都能够完全的understandit。因为前期需要和各个岗位的同事沟通,也就决定了产品经理所做的原型设计需要具备以下特点:1.低保真、高效率——不必投入太多精力在美观和交互逻辑上,只需要表达出核心页面和功能即可;2.易修改、易传播——能够方便的进行修改补充,同时可以轻松的导出、共享给项目团队所有人;已有的常见工具中:白板+笔、windows——的确低保真和高效率,但是不能方便的传播和随时修改;excel、visio——它们更适合在需求确认之后,将功能逻辑按照规范做标准化的文字描述;第4页共11页第3页共11页编号:时间:2021年x月x日书山有路勤为径,学海无涯苦作舟页码:第4页共11页powerpoint,Photoshop——它们太低效了,往往投入大量时间做了powerpoint讲起来是既没有power也没有point;同样,又会有多少产品经理愿意话大量的时间去在PS里拖几个层画原型呢?综上,在这个需要和各岗位成员沟通、需求阐述与确认并快速迭代的过程中(如下图),产品经理的原型设计必须“高效完成、易于演示、保证所有成员完全理解;并在过程中能够做到敏捷修改与调整”正所谓,工欲善其事必先利其器。诚然,我相信小米加步枪也能取得革命的胜利(曾见过有高人用excel也能作出令人乍舌的原型设计=。=),但是,选择一款适合自己的原型设计工具不是更好?接下来为大家推荐一些适合产品经理用的原型设计工具。·web...