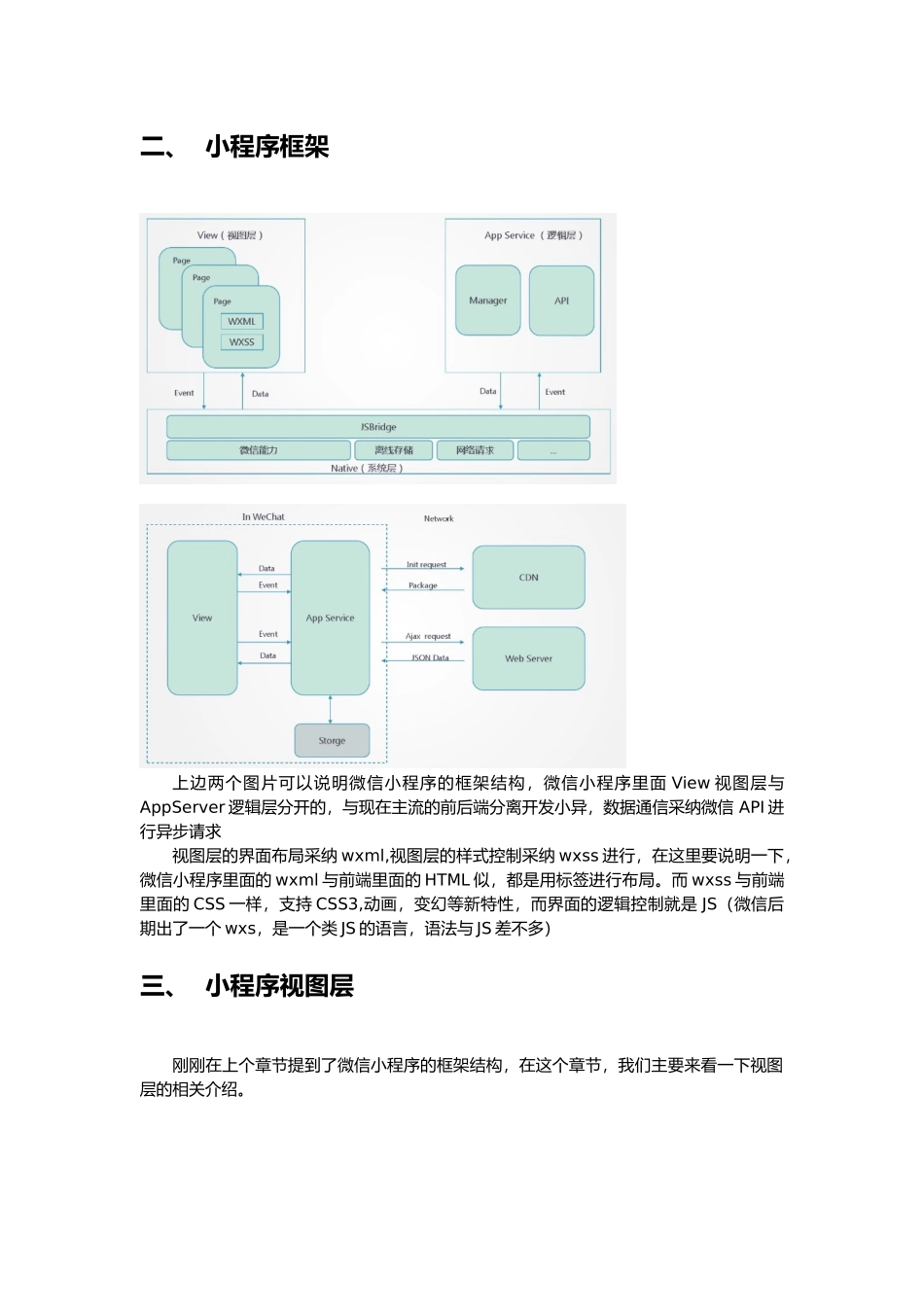
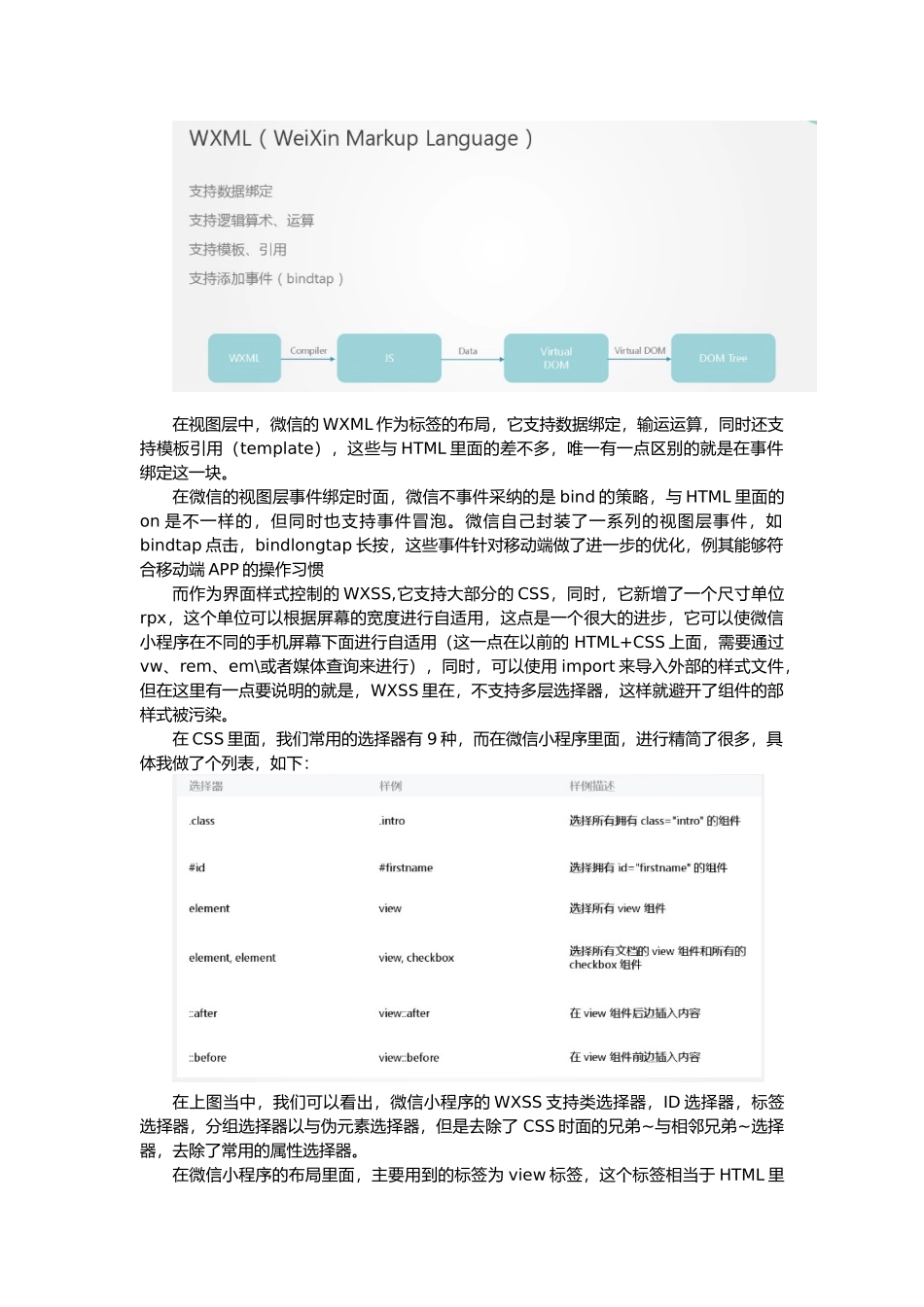
微信小程序框架解析Softeem·标一、 小程序介绍和演示微信小程序是国腾讯公司推出的一款类 APP 应用平台,用户和开发者可以在依据腾讯发布的 API 文档与微信 Web 开发者工具进行开发,其程序主要有以下几个特点:1、类 Web 的应用程序,但不是 HTML52、即用即走,随手可得3、拥有离线能力4、基于微信跨平台5、媲美原生操作体验如图所示:左图是一个微信小程序的界面。微信小程序采纳 Native 预告加载一个 WebView。当打开指定页面时,无需加载额外资源直接渲染,这种操作方式极大的改善了用户的操作体验,达到了原生 APP的操作效果。二、 小程序框架上边两个图片可以说明微信小程序的框架结构,微信小程序里面 View 视图层与AppServer 逻辑层分开的,与现在主流的前后端分离开发小异,数据通信采纳微信 API 进行异步请求视图层的界面布局采纳 wxml,视图层的样式控制采纳 wxss 进行,在这里要说明一下,微信小程序里面的 wxml 与前端里面的 HTML 似,都是用标签进行布局。而 wxss 与前端里面的 CSS 一样,支持 CSS3,动画,变幻等新特性,而界面的逻辑控制就是 JS(微信后期出了一个 wxs,是一个类 JS 的语言,语法与 JS 差不多)三、 小程序视图层刚刚在上个章节提到了微信小程序的框架结构,在这个章节,我们主要来看一下视图层的相关介绍。在视图层中,微信的 WXML 作为标签的布局,它支持数据绑定,输运运算,同时还支持模板引用(template),这些与 HTML 里面的差不多,唯一有一点区别的就是在事件绑定这一块。在微信的视图层事件绑定时面,微信不事件采纳的是 bind 的策略,与 HTML 里面的on 是不一样的,但同时也支持事件冒泡。微信自己封装了一系列的视图层事件,如bindtap 点击,bindlongtap 长按,这些事件针对移动端做了进一步的优化,例其能够符合移动端 APP 的操作习惯而作为界面样式控制的 WXSS,它支持大部分的 CSS,同时,它新增了一个尺寸单位rpx,这个单位可以根据屏幕的宽度进行自适用,这点是一个很大的进步,它可以使微信小程序在不同的手机屏幕下面进行自适用(这一点在以前的 HTML+CSS 上面,需要通过vw、rem、em\或者媒体查询来进行),同时,可以使用 import 来导入外部的样式文件,但在这里有一点要说明的就是,WXSS 里在,不支持多层选择器,这样就避开了组件的部样式被污染。在 CSS 里面,我们常用的选择器有 9 种,而在微信小程序里面,进行精简了很多...