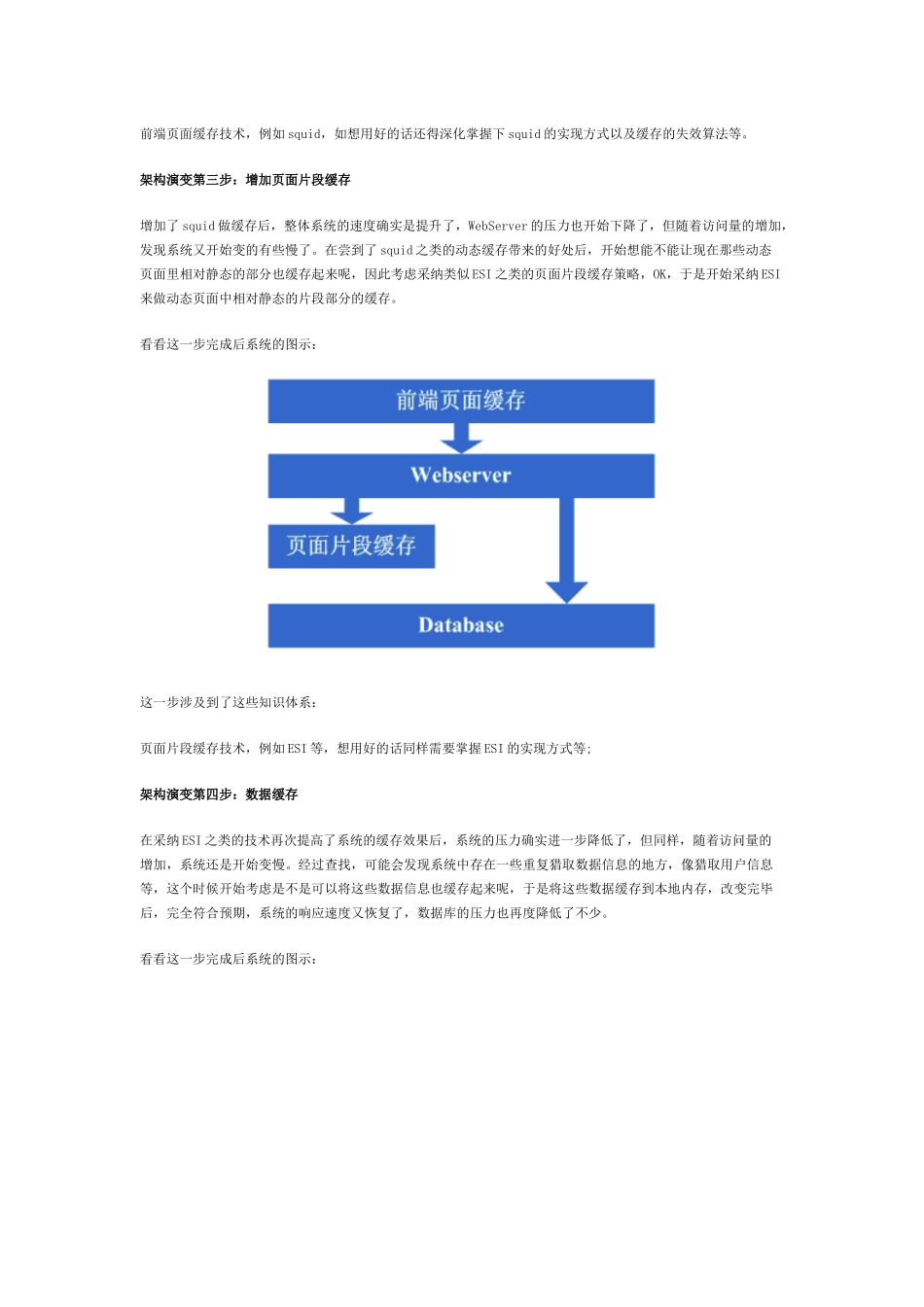
构建大型网站架构案例今日我们来谈谈一个网站一般是如何一步步来构建起系统架构的,虽然我们希望网站一开始就能有一个很好的架构,但马克思告诉我们事物是在进展中不断前进的,网站架构也是随着业务的扩大、用户的需求不断完善的,下面是一个网站架构逐步进展的基本过程,读完后,请思考,你现在在哪个阶段。架构演变第一步:物理分离 WebServer 和数据库最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了。这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易出问题。于是进入了第一步演变阶段:将应用和数据库从物理上分离,变成了两台机器,这个时候技术上没有什么新的要求,但你发现确实起到效果了,系统又恢复到以前的响应速度了,并且支撑住了更高的流量,并且不会因为数据库和应用形成互相的影响。看看这一步完成后系统的图示:架构演变第二步:增加页面缓存好景不长,随着访问的人越来越多,你发现响应速度又开始变慢了,查找原因,发现是访问数据库的操作太多,导致数据连接竞争激烈,所以响应变慢。但数据库连接又不能开太多,否则数据库机器压力会很高,因此考虑采纳缓存机制来减少数据库连接资源的竞争和对数据库读的压力。这个时候首先也许会选择采纳 squid 等类似的机制来将系统中相对静态的页面(例如一两天才会有更新的页面)进行缓存(当然,也可以采纳将页面静态化的方案),这样程序上可以不做修改,就能够很好的减少对 WebServer 的压力以及减少数据库连接资源的竞争,OK,于是开始采纳 squid 来做相对静态的页面的缓存。看看这一步完成后系统的图示:这一步涉及到了这些知识体系:前端页面缓存技术,例如 squid,如想用好的话还得深化掌握下 squid 的实现方式以及缓存的失效算法等。架构演变第三步:增加页面片段缓存增加了 squid 做缓存后,整体系统的速度确实是提升了,WebServer 的压力也开始下降了,但随着访问量的增加,发现系统又开始变的有些慢了。在尝到了 squid 之类的动态缓存带来的好处后,开始想能不能让现在那些动态页面里相对静态的部分也缓存起来呢,因此考虑采纳类似 ES...