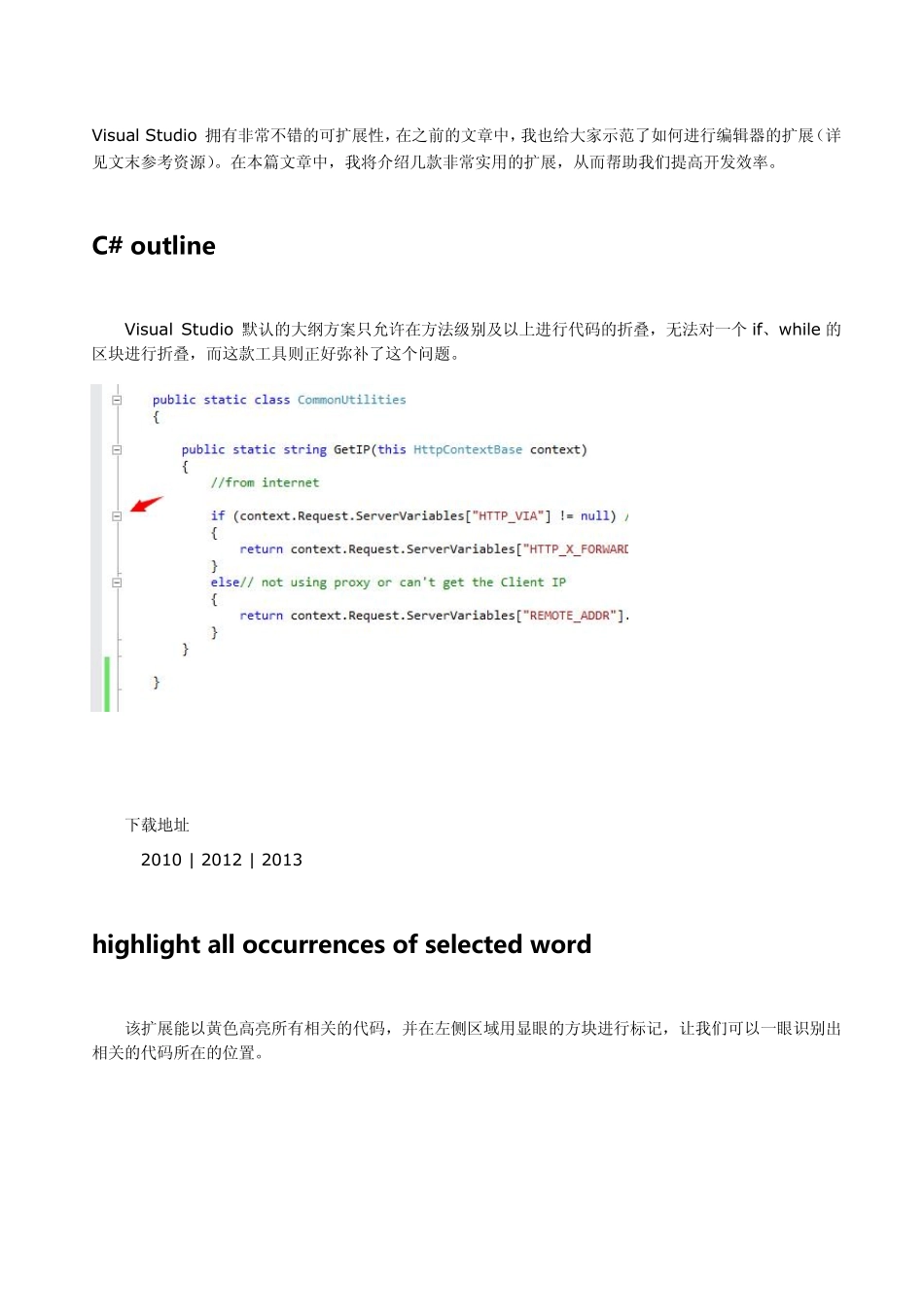
Visual Studio 拥有非常不错的可扩展性,在之前的文章中,我也给大家示范了如何进行编辑器的扩展(详见文末参考资源)。在本篇文章中,我将介绍几款非常实用的扩展,从而帮助我们提高开发效率。 C# outline Visual Studio 默认的大纲方案只允许在方法级别及以上进行代码的折叠,无法对一个if、while 的区块进行折叠,而这款工具则正好弥补了这个问题。 下载地址 2010 | 2012 | 2013 highlight all occurrences of selected w ord 该扩展能以黄色高亮所有相关的代码,并在左侧区域用显眼的方块进行标记,让我们可以一眼识别出相关的代码所在的位置。 下载地址 2010~ 2013 Indent Gu ides 代码太长,有些时候就会看得眼花缭乱,分不清哪个括号是一对的,而这个工具,会为每个缩进绘制一条虚线。 下载地址 2010 | 2012~ 2013 Productivity Power Tools 微软官方推出的扩展,里面包含了N 多实用的工具,如标记补全、复制引用、增强的滚动条等,详见《免费的精品: Productivity Power Tools 动画演示》。 下载地址 2010 | 2012 | 2013 Visau l Stu dio Color Theme Editor 视觉疲劳会影响我们的开发效率,使用不刺眼的配色方案可以在一定程度上减缓疲劳,而这款工具则大大简化了进行配色的步骤,详见《为革命保护视力 --- 给 Visual Studio 换颜色》。 下载地址 2010 | 2012 | 2013 Web Essentials 对于开发 asp.net 网站的童鞋来说,这个算得上是神器了,它可以进行颜色(、图片、字体)预览、自动生成 xxx.min.js、自动生成兼容各浏览器的CSS 等,关于这个扩展的文章,已经有园友给出了一个非常详细且易懂的介绍,详情请参考《最锋利的Visual Studio Web 开发工具扩展:Web Essentials 详解》。 上面这篇文章中有一个很强大的功能作者没有说明:zen coding。这是一种让你能快速编写HTML代码的方法,我们都知道在 Visual Studio 中,你只需要写 h1,然后单击 tab 键,就会自动生成
,并把光标定位在中间,以便你进行编辑。使用zen coding,你就可以使用 h1>span 来快速创建一个嵌套的HTML 代码:
。如果你觉得这些都不怎么样,来试试这个 table>tr*2>td*3 这就会创建出一个2行3列的表格。除此之外,还有很多便捷的方式可以生成代码:div#hi 可以生成
、div.blue 生成
...



 VIP
VIP VIP
VIP VIP
VIP VIP
VIP VIP
VIP VIP
VIP VIP
VIP VIP
VIP VIP
VIP VIP
VIP