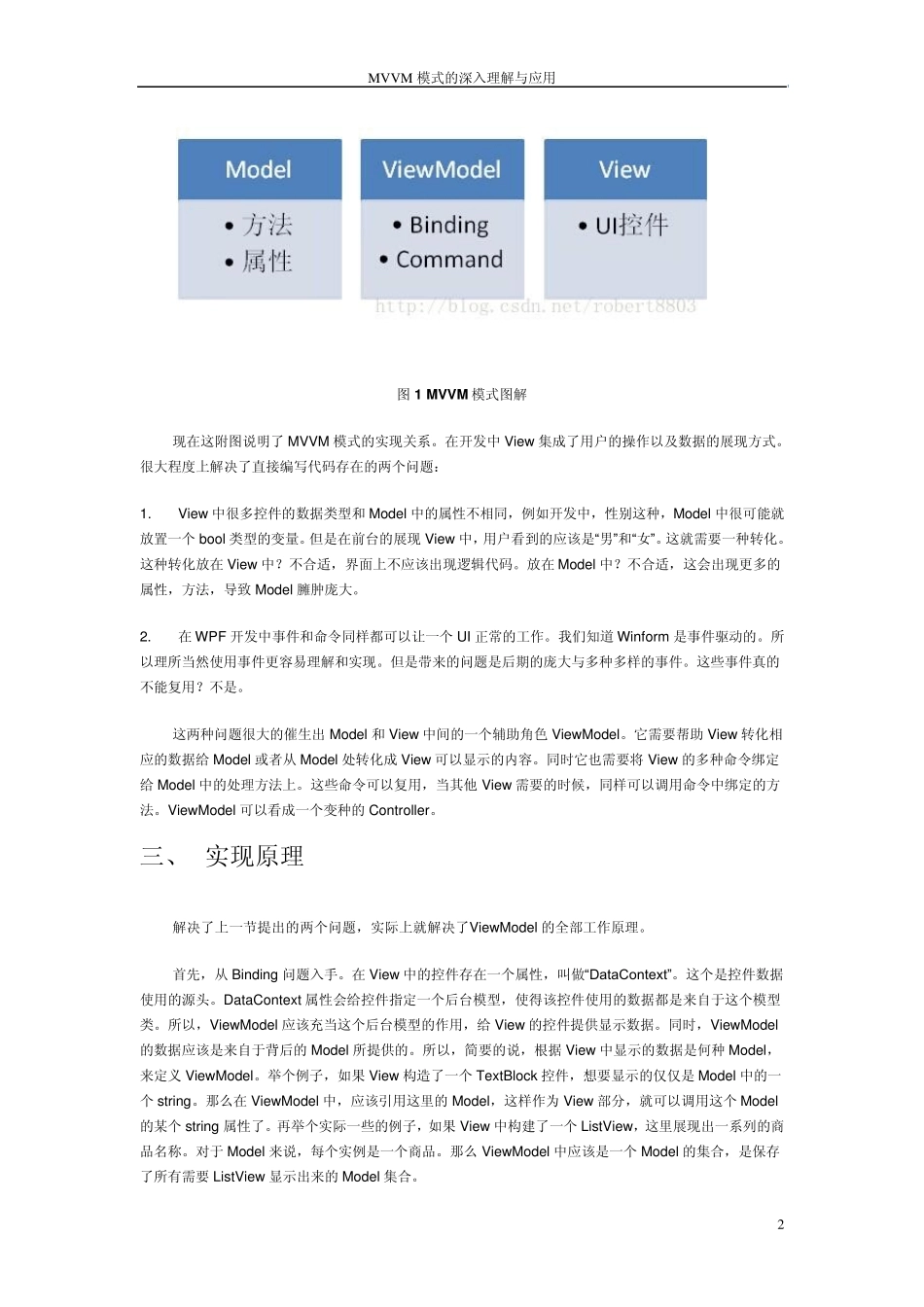
MVVM 模式的深入理解与应用 1 MVVM 模式的深入理解与应用 一、 什么是 MVVM 模式 MVVM 是 Model-View-ViewModel 的简写。微软的WPF 带来了新的技术体验,如 Silverlight、音频、视频、3D、动画……。这导致了软件 UI 层更加细节化、可定制化。同时,在技术层面,WPF 也带来了诸如 Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate 等新特性。MVVM(Model-View-ViewModel)框架的由来便是 MVP(Model-View-Presenter)模式与WPF 结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有 MVP 框架并且把 WPF 的新特性揉合进去,以应对客户日益复杂的需求变化。 二、 为什么要有 MVVM 模式 因为 MVVM 模式解决了在日常开发中 Model 与View 之间相互通信之间存在的问题,如转换类型等额外操作。 记得几年前,本人接触 MVC 设计模式的时候,那时候感觉前台后台之间工作与呈现是如此的井然有序。开发扩展的时候需要的只是添加新的View,新的Model 和相应的Controller 代码。后期开发维护实在是容易。 时间回溯到几个月前,本人用WPF 开发了一个软件系统。这个系统算是使用WPF 各种技术的总结。但是没有引入任何模式。在开发完成以后,xaml 以及 xaml 后的cs 代码里堆积了大量的内容。导致维护的时候需要在设计视窗里通过点击控件区域定位到代码,再通过代码找到后台事件,再通过后台事件找到处理方法,这一大长串难以分离的耦合困区。每个页面的xaml 堆积到最多几千行,后台的cs 代码也是几千行,维护较为困难,同时再开发扩展的时候也有诸多不变性。 后来网上找到了很多实例,其中 MVVM 首当其冲进入我的眼帘。这个模式吸收了 MVC 模式的精华,同时又针对于 WPF 有特定的实现方法,可以做到代码井然有序。 如图 1,展现了 MVVM 是如何做到井然有序的。 MVVM 模式的深入理解与应用 2 图 1 MVVM 模式图解 现在这附图说明了 MVVM 模式的实现关系。在开发中 View 集成了用户的操作以及数据的展现方式。很大程度上解决了直接编写代码存在的两个问题: 1. View 中很多控件的数据类型和 Model 中的属性不相同,例如开发中,性别这种,Model 中很可能就放置一个 bool 类型的变量。但是在前台的展现 View 中,用户看到的应该是“男”和“女”。这就需要一种转化。这种转化放在 View 中?不合适,界面上不应该出现逻辑代码。...